大家好,我是YIYI,今天我要來聊聊我的架構圖。
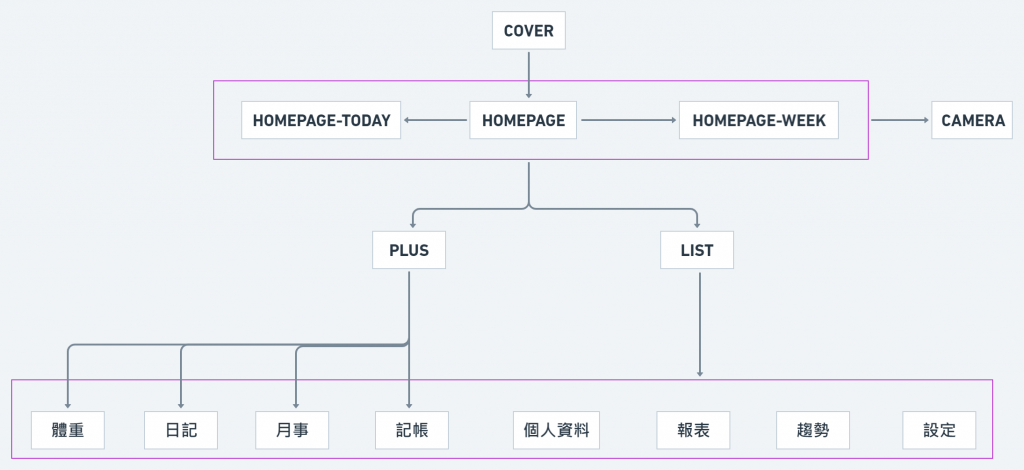
以COVER放在第一層
第二層是HOMEPAGE,也就是進入APP之後的頁面,那單獨將CAMERA放在第二層的外面是因為只有HOMEPAGE有連到CAMERA。
第三層是有選單的PLUS以及LIST,PLUS能夠直接點擊要記錄的類別、進入指定頁面。
LIST則是包含體重、日記、月事、記帳、個人資料、報表、趨勢、設定等頁面。
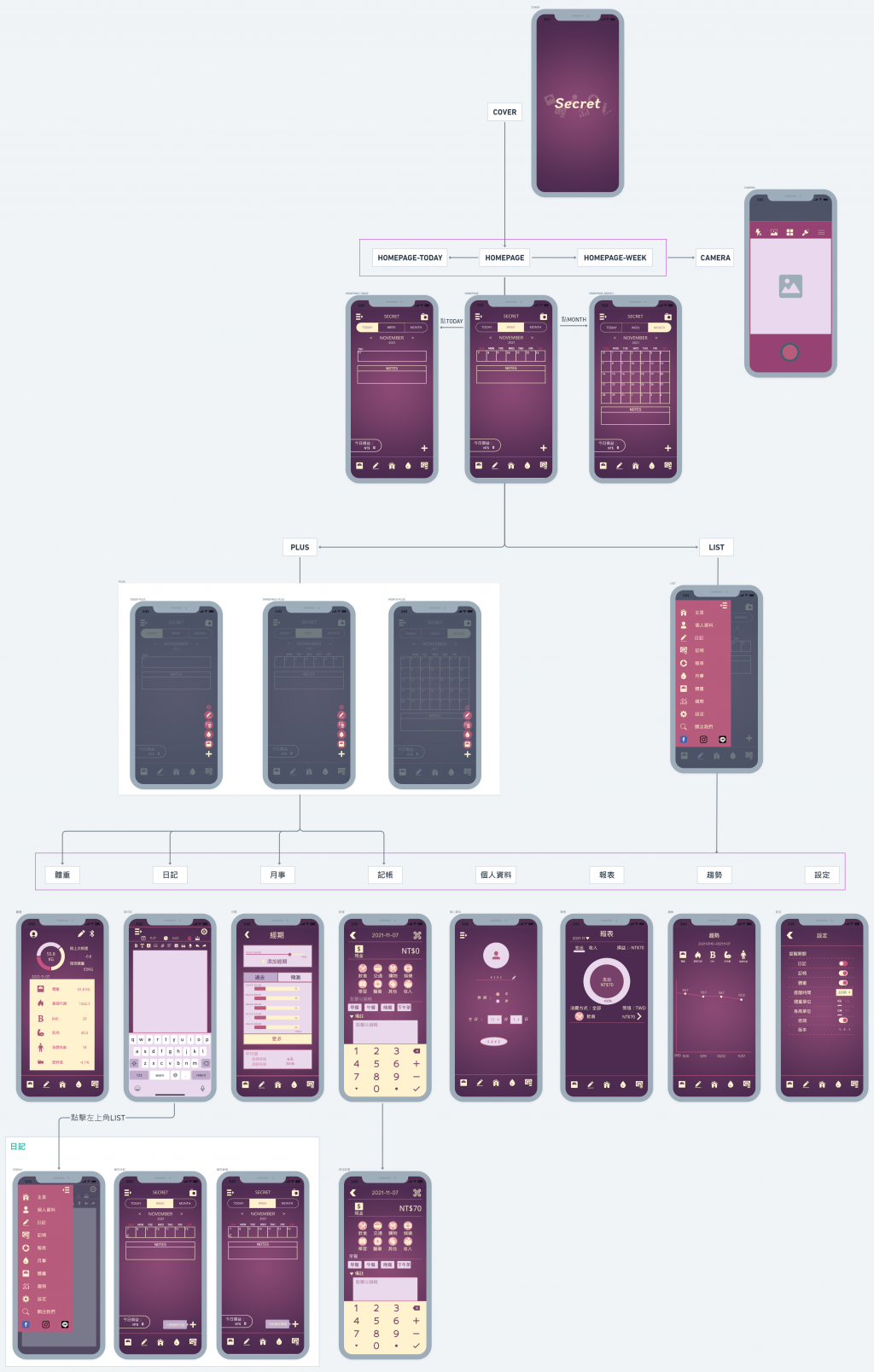
從圖片中可以看到PLUS做了三個對照的版本,
第四層的體重、日記、月事、記帳、個人資料、報表、趨勢、設定頁面,日記和記帳有特別再加一些頁面。
日記部份多了日記頁面的LIST,以及按下X後的儲存草稿和按下儲存後的儲存日記。
記帳部份多了一個輸入後畫面,預計是做5秒後跳轉的頁面。
明天將會製做DEMO~
謝謝大家的閱讀![]()
